Blockchain Markets
Overview
Challenge
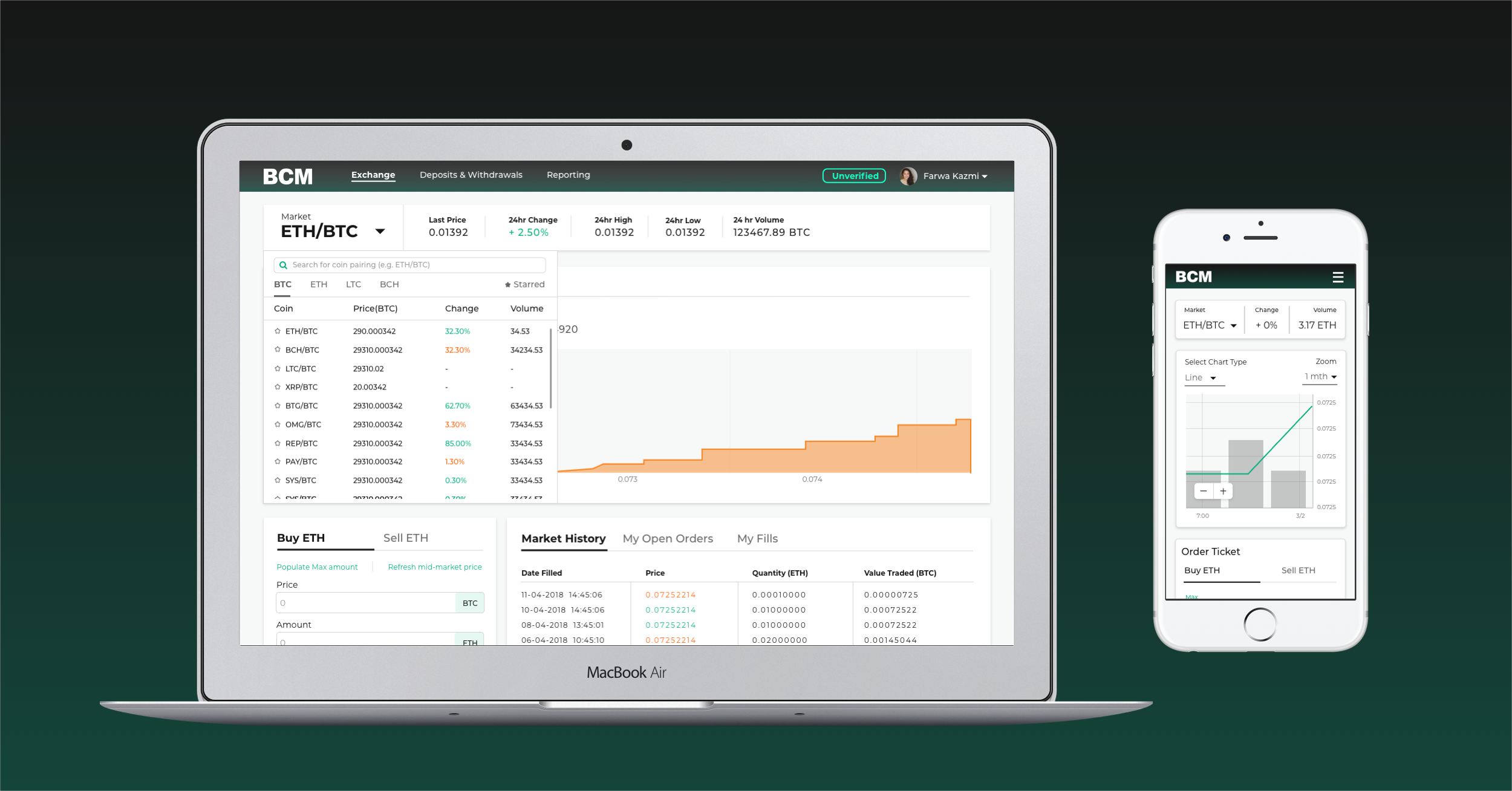
Blockchain Markets (BCM) was one of the first Canadian crypto-exchange platform where traders can buy and sell crypto at high frequency and quantity. Its exchange platform needed to meet its industry standards and exceed its user’s expectations.
My Role
Conduct heuristic analysis of BCM’s competitors
Explore and recommend features for long-term implementation for the product
Update MVP with design system and apply good UX best practices for short-term implementation
Team
Farwa Kazmi - Head of Design
Marjorie Castro - Product Designer
Research 🔍
Heuristic Analysis
As part of design process, I was encouraged to evaluate the usability of exchange dashboards of main competitors (Huobi & Binance).
General Insights
The common markets with most coin pairings and favourite coins are treated in tab-like format, where the user can easily switch between the markets
Binance provided the option for the user to display change and volume within the market selector, which allows the traders the freedom to see the most relevant and important information for their investment decisions.
Huobi had interesting feature where they dedicated “Main vs. New” sections within the market selector, in order to differentiate between the common cryptos (Bitcoin, Etherum, etc) and new emerging coins.
Usability Testing
After conducting 4 usability testings, we began to identify common usability issues with our exchange website.
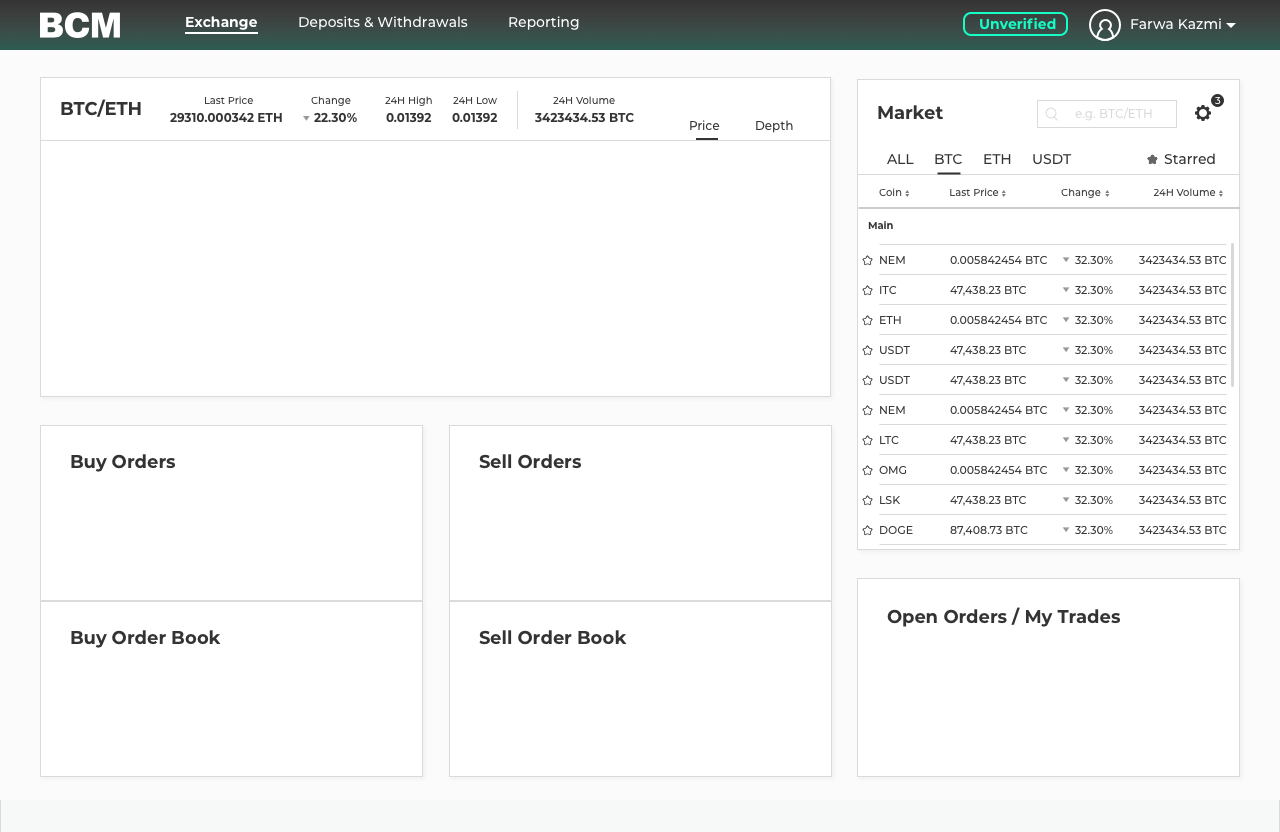
Users found it cumbersome to scroll down the page to see more information such as buy/sell transactions and overall volume of transaction.
User could not see how the market is doing at glance and was not apparent to switch between coin markets.
Include the ability to search for market when 10+ coin pairings are added.
Explorations 🎨
Combining user insights and key findings from the heuristic analysis, I was tasked to explore visual options and features to be implemented long-term (in 6 months) for market selector.
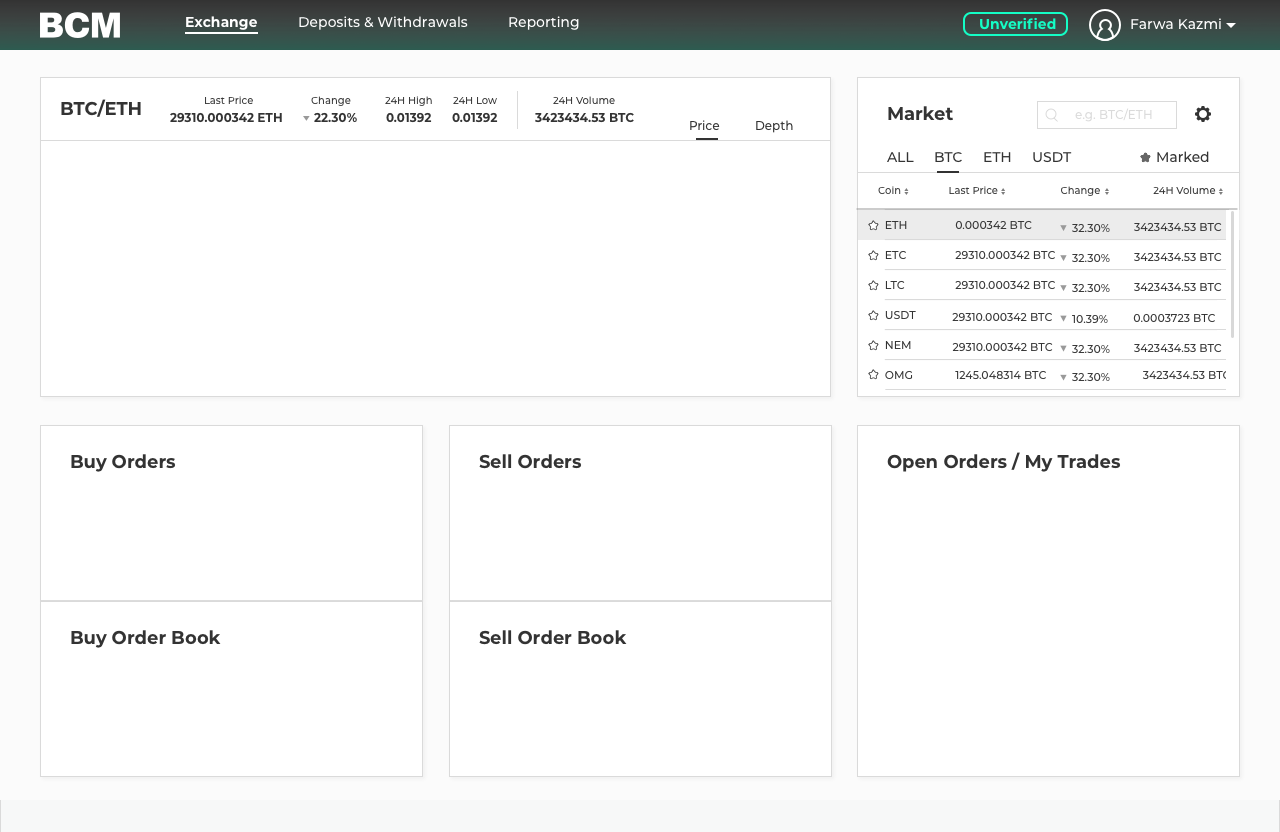
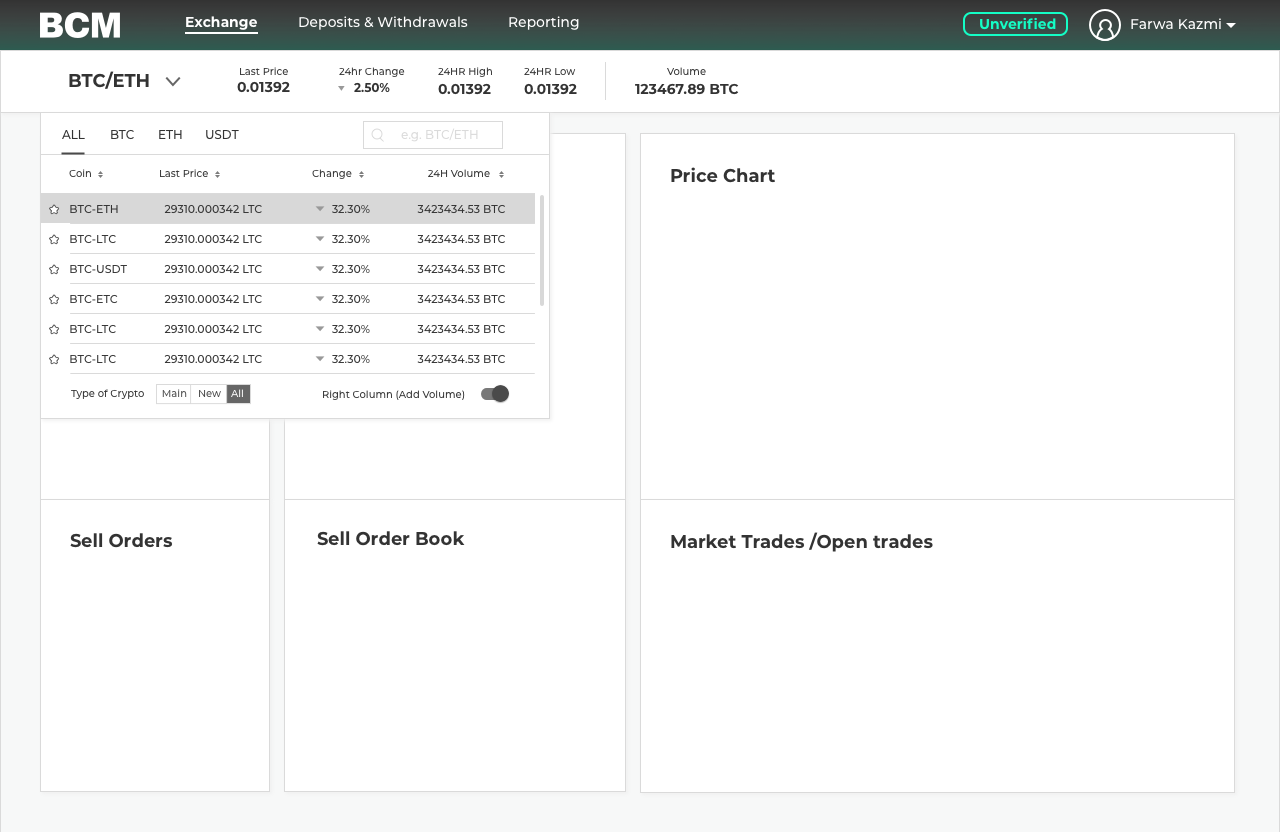
Market Selector
I have explored functionalities to help the user navigate through long list of coin pairings more easily and customize their own dashboards:
Search bar: so the user can be able to find the coin pairings easily
Starred: the user can be able to select their favourite coin pairings, which will help find their coin pairings more easily.
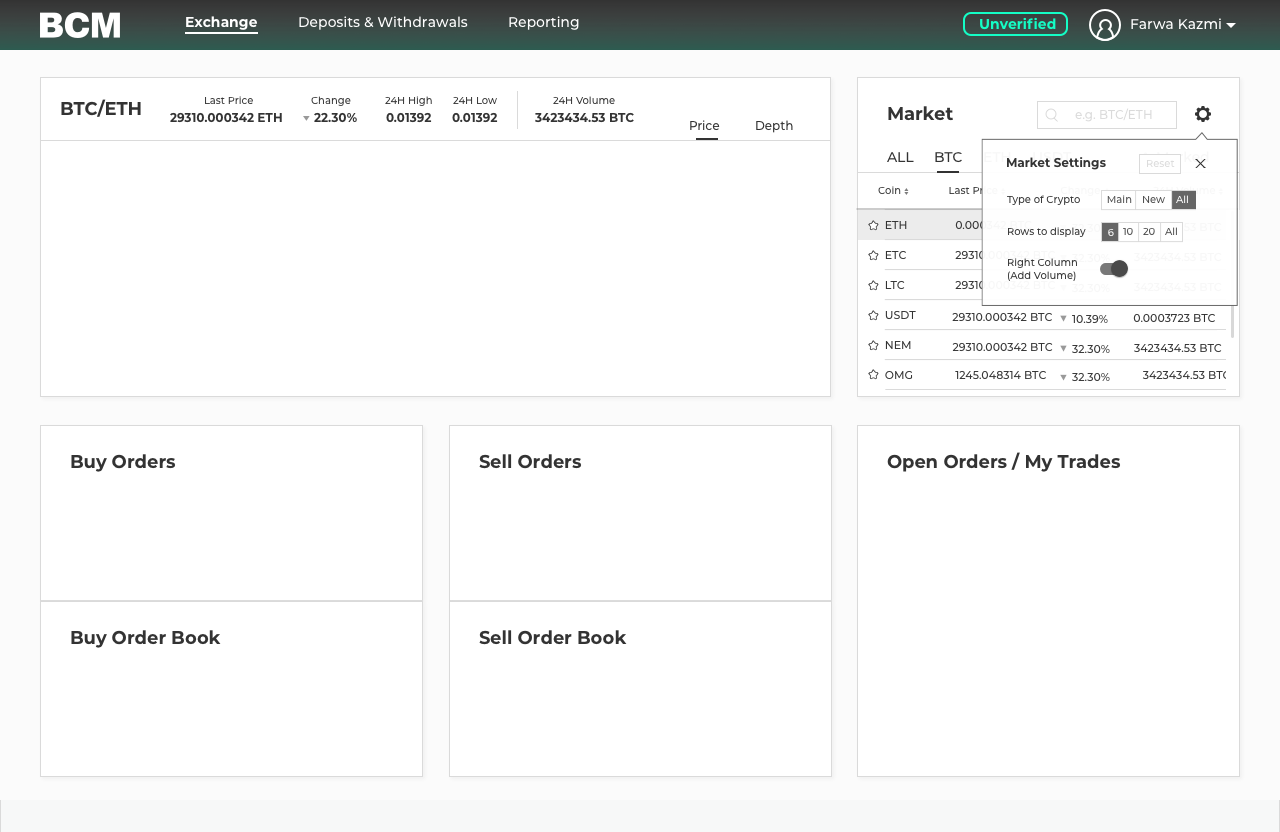
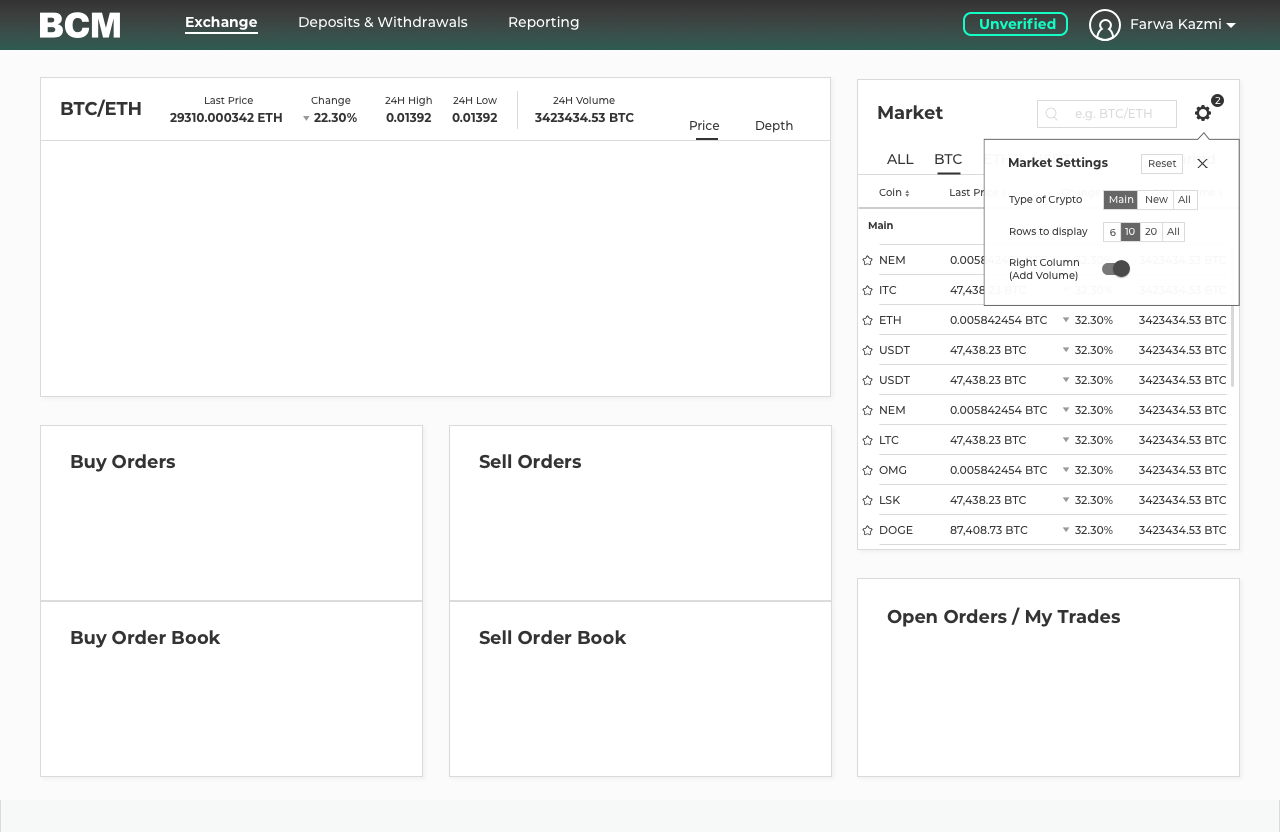
Filter Settings:
Main and new: this filter will help the user to filter new coins that have low-value and main ones that have high-value.
Rows: this filter will help the user to customize the market selector to add or subtract rows to see on their dashboard.
Volume toggle: this will hep the user to display the volume by adding it on the right side to change column.
Feedback:
The row functionality will impact the user’s ability to buy and sell because the “Open Orders” component will move downward when the row are expanded.
The main and new feature can be useful, but it will cause constant maintenance and is subjective because new coins are always added and there are no time-frame standards to define how long will a coin remain “new” in the industry.
Refinement 💅
After technical validation and product discussion with team, it has been finalized that the features will be simplified to search bar and favourite tab, and the dropdown will be use for long-term.
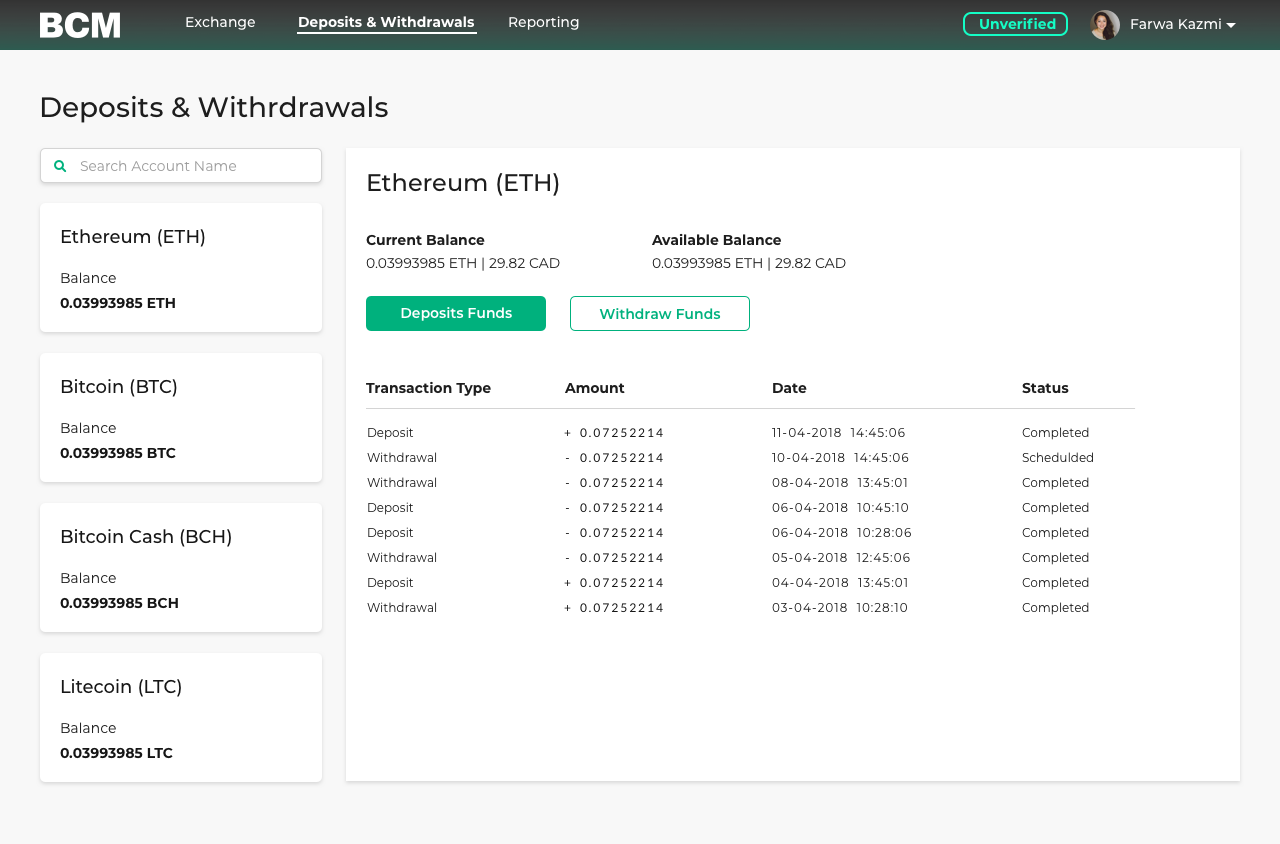
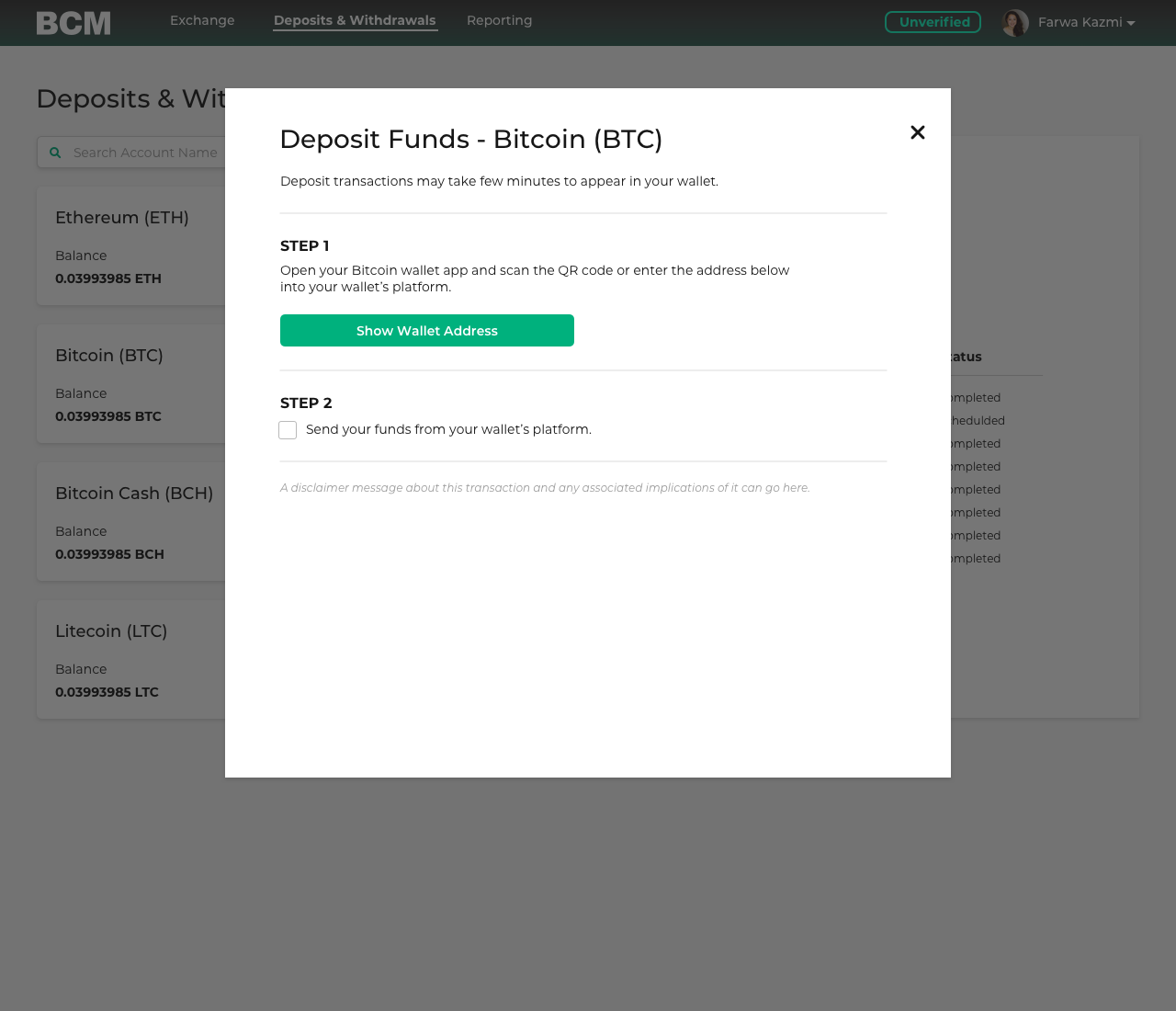
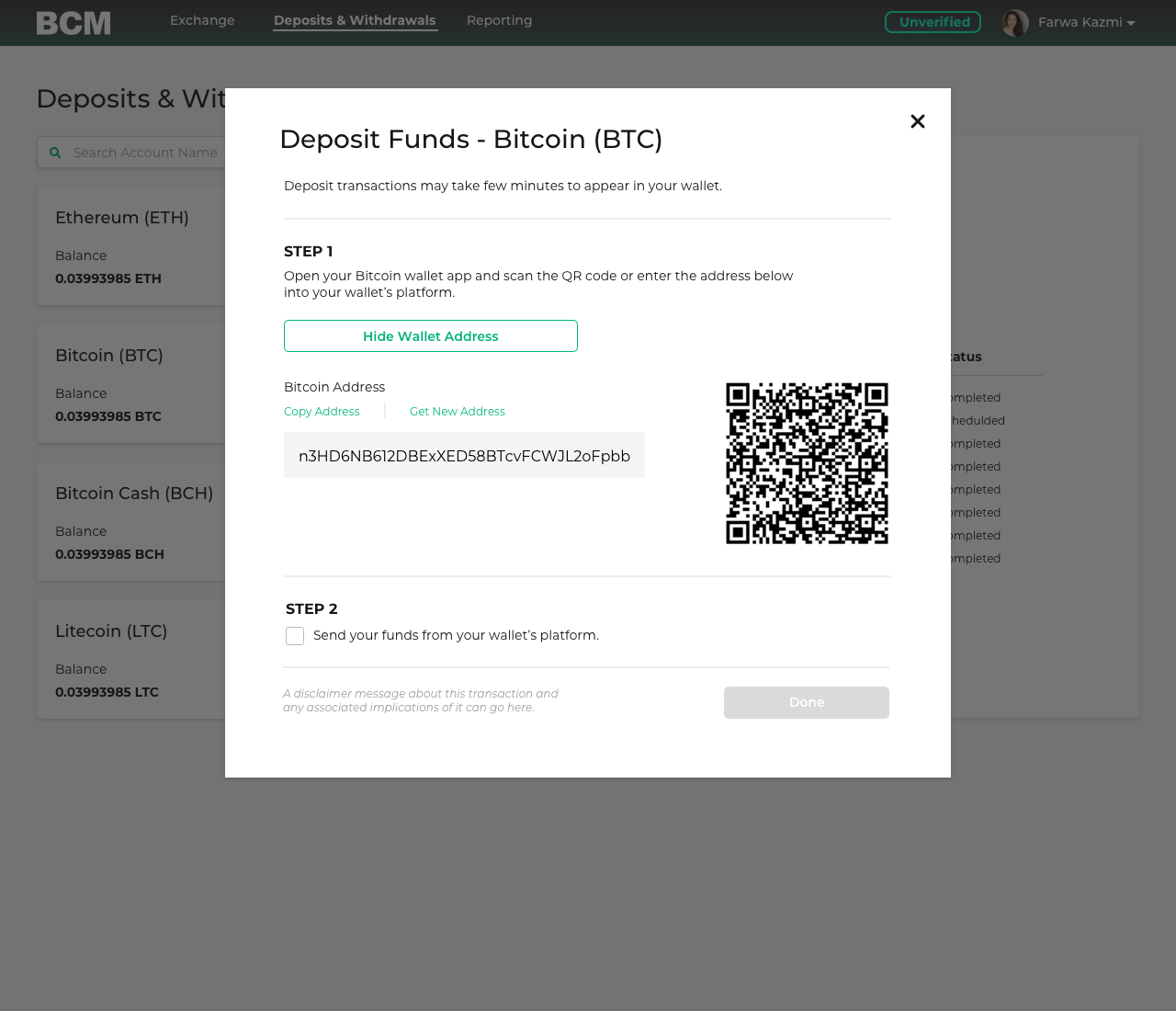
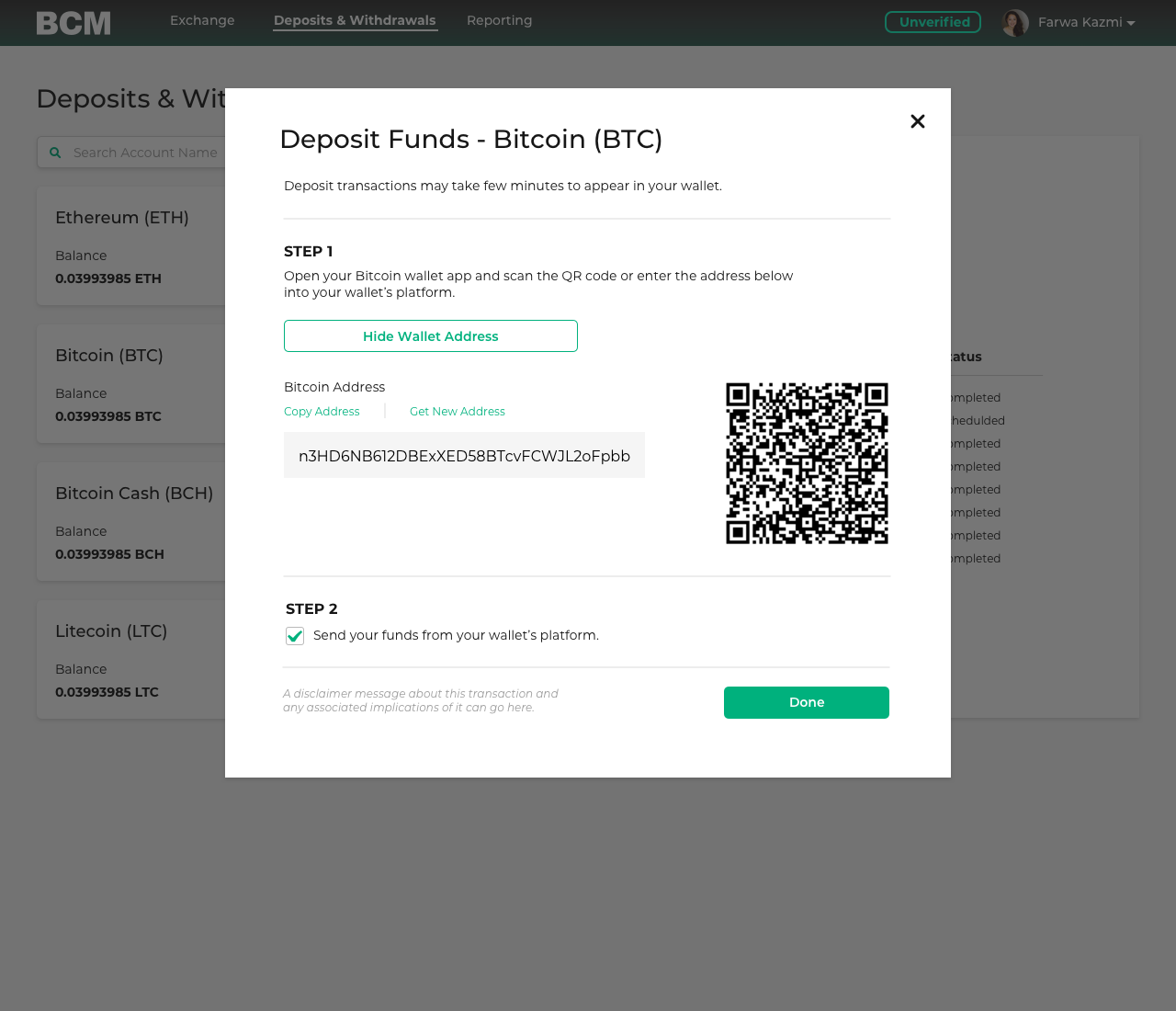
Deposits flow 📥
The task for the user to deposit crypto from their online wallets of other platforms to BCM ETH wallet.
Two main considerations for this task is providing security for BCM wallet and ensure that the user has sent the crypto from their other crypto wallet.




What did I learn 💡
In absence of white papers and reports for industry’s best practices, conducting heuristic analysis of competitors is one of best methods to learn about industry and determine industry’s benchmarks.
As designers, we strive for the ideal vision of our product, but we had to discern the necessary features for MVP and build a “wish-list” features for our product vision.